| 募集内容 |
受講料 12000円(前払い)
先着順
|
|---|---|
| 開催日時 |
2019/11/10(日) 13:00 ~ 17:15
|
| 募集期間 |
2019/10/19(土) 23:38
〜 |
| 会場 |
東京都千代田区内神田3-24-5 マップで見る 会場のサイトを見る |
| 前払いについて |
前払いについての連絡先: (参加者にのみ公開されます) |
|
キャンセル・参加費用の払い戻しについて主催者からの説明: 開催7日前までにキャンセルされる場合は、参加費用の全額払い戻しをします。開催6日前〜前日までのキャンセルには、キャンセル手数料3.6%+振込手数料を差し引かせてのご返金になる場合があります。 連絡先のメールアドレスへご連絡ください。 ※当日もしくはご連絡がない場合の締切後のキャンセルには応じられません。 |
|
|
領収データの発行: 発行しない (詳しくはこちら) |
イベントの説明

ハンバーガーメニューもレスポンシブデザインも、常識がくつがえるユーザー視点で作るスマホサイトのUIデザイン!
多くのサイトで、スマートフォンユーザーの利用率が60%を超え、今やスマホファーストのWEBデザインは必須といえます。その一方で、運用効率やコストの面から、レスポンシブ対応のデザインが求められ、デザイナー側の魅せるデザインとも相まって、サイト利用する側の「使いやすさ」や「わかりやすさ」が犠牲になっている側面は否めません。
大好評書籍「だから、そのデザインはダメなんだ。」の著者が、これまで多くの方からリクエストを頂いていた「使いやすい・分かりやすいスマートフォンサイトのUIデザイン」のテクニックやノウハウを全国初!博多会場にて書き下ろし初公開します!
▼こんなことを学びます (^_^)/★
スマートフォンのサイト構築において、『本来あるべき使い勝手』や『わかりやすさ」の観点から、スマホ用UIデザインをユーザー視点に立って徹底的にその性能を検証し、あらゆるデザイナーのバイブルになるUIデザインの方向性や、最適なデザイン表現や構成レイアウトを学べぶことができます!
▼こんなメリットがあります (^_^)/★
著名な企業のさまざまなWEBサイトを具体例に、スマートフォンにおけるUIの善し悪しを評価し、今まで当たり前だと思っていたデザインのセオリーに対して一石を投じ、「目からウロコ」の新しい『気づき』を実現していきます!
▼サンプル動画
ハンバーガーメニューの普及率
ユーザー視点に立ったドロップメニューの利用法
▼サンプルスライド


▼講座内容 (^_^)/★
【スマートフォンとは】
【1】真の“スマートフォン”と言えるデバイスが2007年に誕生
【2】指で操作するスマートフォンのユーザビリティ
【「ハンバーガーメニュー」はユーザーにとって直感的か?】
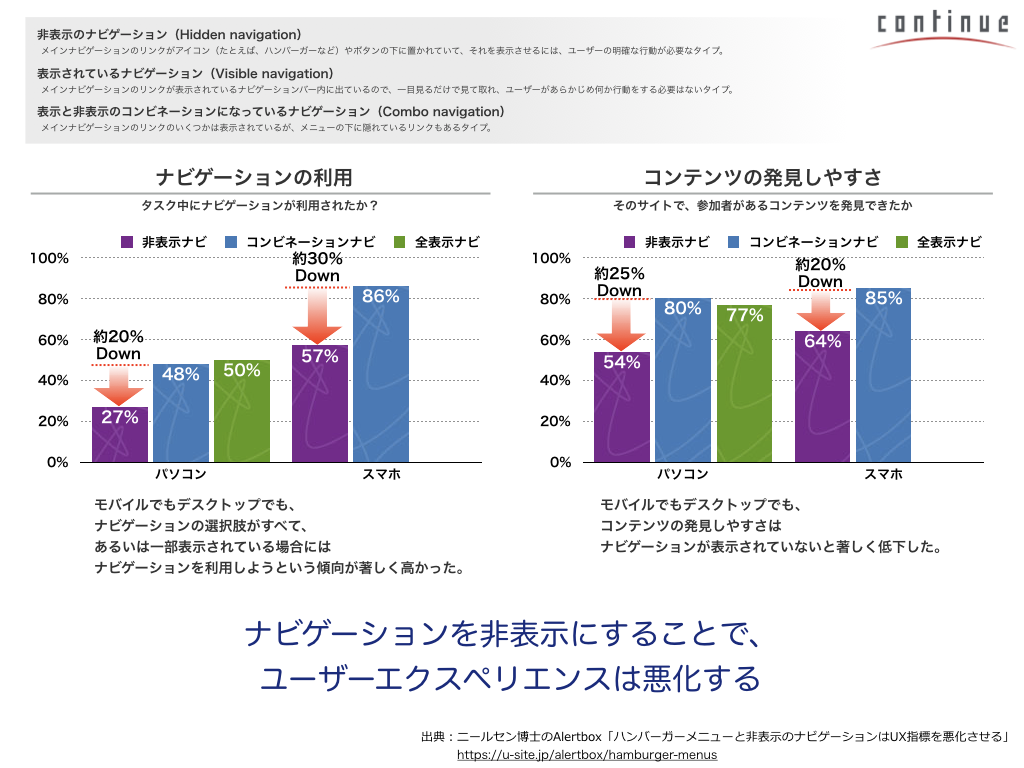
【3】ハンバーガーメニューは直感的操作性を下げている
【4】ハンバーガーメニューの普及率
【5】ハンバーガーメニューの種類
【6】ハンバーガーメニューに存在する理想と現実
【7】スマートフォンでは階層構造を理解・把握しにくい
【8】直感性を損なわずに使えるスマホ用ナビゲーションメニュー
【レスポンシブデザインでは実現しないスマートフォンへの最適化】
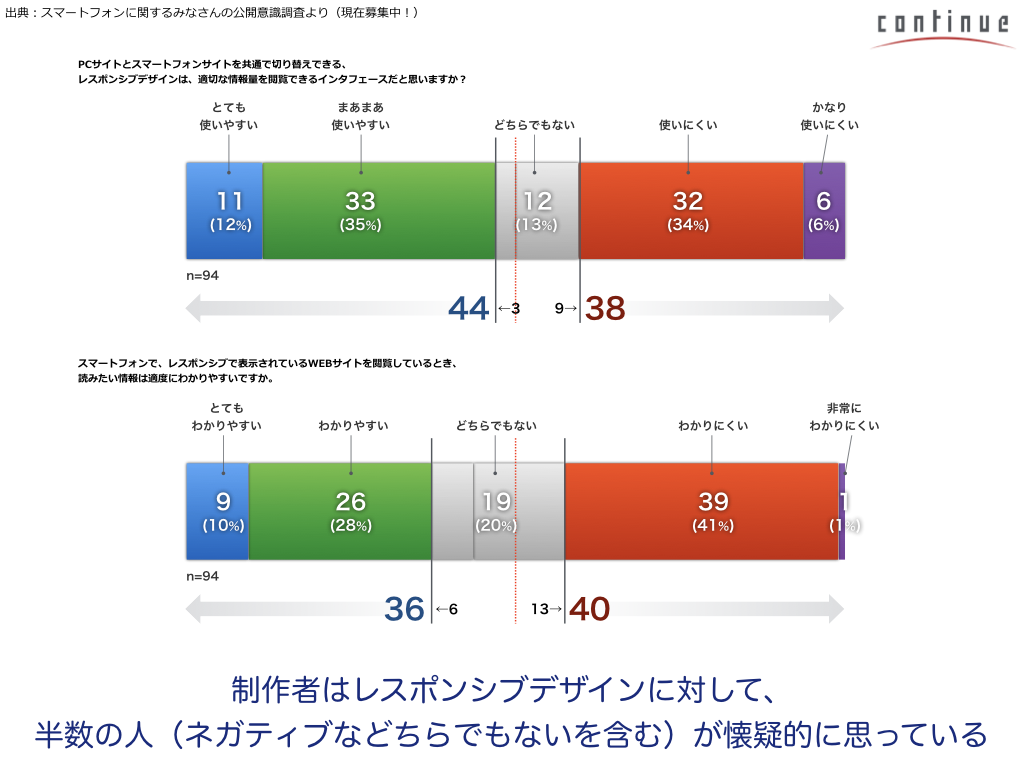
【9】レスポンシブデザインの普及率
【10】レスポンシブデザインがもたらすメリット
【11】レスポンシブデザインに存在する理想と現実
【12】レスポンシブデザインは、適合化であって最適化ではない
【13】スマートフォンサイトの未来を作るモバイルファースト
【スマートフォン環境における、Googleが描く快適な検索性の世界】
【14】 グーグルモバイルファーストについて
【15】レスポンシブデザインとSEO効果の関係
【入力操作を快適にする入力フォームの良し悪し】
【16】ユーザー視点に立った入力の省力化
【操作を分断しないモーダル表示、アコーディオン表示】
【17】モーダル表示にはTPOが大切
【18】スマートフォンの閲覧性を左右するアコーディオン表示
【快適を維持するためのスマートフォン向けUI】
【19】右手でも左手でも押せる最適なボタン表現
【20】サイトロゴ以外からのトップページに戻る導線
※この講座は、受講内容の理解をより深める目的で、 講師が受講生と一部会話しながら進めて行く部分があります。 話しかけられることが苦手な方は事前にお申し出ください。
資料 資料をもっと見る/編集する
資料が投稿されると、最新の3件が表示されます。


 エンジニアをつなぐ
エンジニアをつなぐ

 connpass は株式会社ビープラウドが開発・運営しています
connpass は株式会社ビープラウドが開発・運営しています